 eCommerce technology can be a bit overwhelming. With new software, tools and terminology created every day, it’s hard to keep on top of it all – let alone understand it. Don’t feel badly if you’re a bit confused about some technology terms and how they differ from one another. Unilog is here to clear up the confusion so you can be more informed when it comes to digital commerce.
eCommerce technology can be a bit overwhelming. With new software, tools and terminology created every day, it’s hard to keep on top of it all – let alone understand it. Don’t feel badly if you’re a bit confused about some technology terms and how they differ from one another. Unilog is here to clear up the confusion so you can be more informed when it comes to digital commerce.
What’s the difference between a mobile-friendly site, a responsive design site and a native application?
These three types of website designs are intended to create a better user experience for buyers who want to shop from a mobile device, such as a smart phone or tablet. However, each has a distinct difference, so let’s break them down individually:
Mobile-friendly: A mobile-friendly website works across devices, however, the look and content doesn’t change between a computer and mobile phone, which can affect the user experience. Features like navigation drop-downs are limited with mobile-friendly sites.
Key features of a mobile-friendly site:
- Static content that doesn’t change
- Simplified navigation
- Images display smaller
- Doesn’t rely on a mobile operating system to function properly
Responsive: A responsive website adapts based on the needs of the customer and ensures the content, images and structure of the site remain the same regardless of the device used, making for a better user experience.
Key features of a responsive website:
- Dynamic content that changes
- Navigation is condensed
- Optimized images
- Reliant on mobile operating systems to function
Native application: A native app is a smartphone application developed specifically for mobile operating systems (i.e. Java for Android phones). The custom-made app goes beyond a mobile-responsive website, allowing your company to leverage smartphone technology.
Key features of a native app:
- Internet connection not always needed
- Better accessibility and performance
- Increased functionality
- Enhanced security
What our experts say: Choose a responsive website design and a custom native app to represent your company’s digital storefront. Together, they give buyers the option to shop your site via their browser or with your downloaded app. Unilog incorporates a responsive design into all of its customer websites, and creates and deploys a custom native mobile application available for download on iTunes and the Google Play store.
Are meta descriptions and alt text the same thing?
They are not, however, both are used to help site visitors better understand your site pages and the content on them. Additionally, they hold SEO value which helps drive visitors to your site.
Meta descriptions and titles are “tagged” content on HTML pages that contain information for search engines about a specific product page on a website. These meta labels, or tags, are used by search engines for ranking and displaying content in search results.
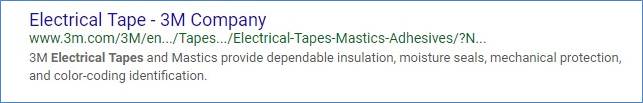
The meta description features one or two sentences or a short paragraph that summarizes the content contained on a site page. This description is displayed when a buyer performs a search with an engine like Google. Words in the title are bolded if they appear in the user’s search query to help buyers determine if the page is likely to be relevant to their search. In the example below, a Google search for “electrical tape” resulted in a link to 3M.com because of it has a meta description that includes the words “electrical tapes.”

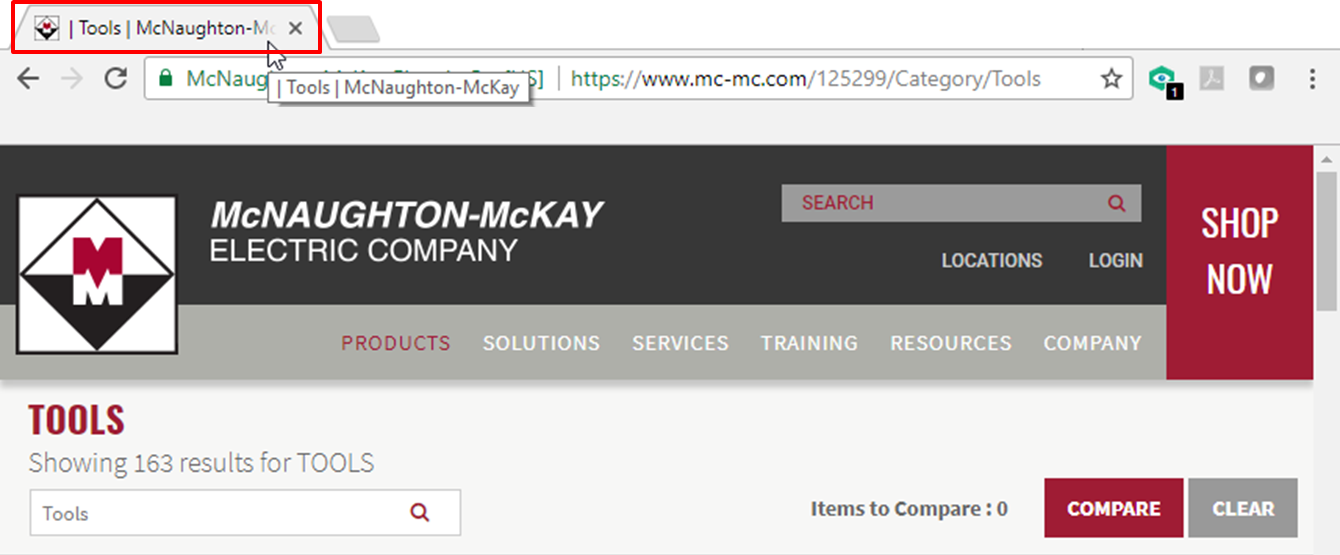
The meta title acts as a heading for the content on a specific site page. The meta title displays at the top of the tab on each page and includes a brief and unique title tag for that page, as shown below.

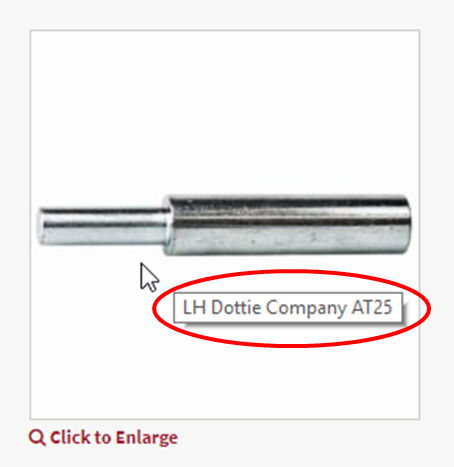
Alt text is short for “alternative text,” and describes the appearance and function of a digital asset on a web page such as a product image. In the event a page doesn’t load properly, the alt text appears when a viewer scrolls over an image or other digital asset like a video or user guide to ensure that no information or functionality is lost. Also known as an alt tag, proper alt texts and tags improve eCommerce and the understanding of information on a site page.

What our experts say: Any company with an eCommerce site should incorporate meta descriptions and alt text on its web pages. They help search engines boost your findability and relevance, and guide visitors shopping on your site.
Do you have a specific question related to product content, eCommerce or technology? If so, please contact us at info@unilogcorp.com. We’re happy to answer your questions, share our expertise and show you what a responsive, product-enriched eCommerce site powered by CIMM2 looks like.